WYSIWYG
From Wikipedia, the free encyclopedia
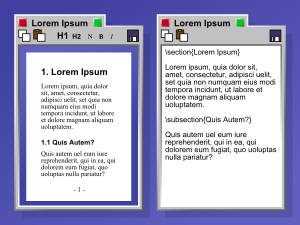
WYSIWYG (pronounced /ˈwɪziwɪg/[1]), is an acronym for What You See Is What You Get, used in computing to describe a system in which content displayed during editing appears very similar to the final output,[2] which might be a printed document, web page, slide presentation or even the lighting for a theatrical event.
The phrase was originally a catch phrase popularized by Flip Wilson's drag persona "Geraldine" (from Rowan & Martin's Laugh-In in the late 60s and then on The Flip Wilson Show until 1974), who would often say "What you see is what you get" to excuse her quirky behavior.
Contents |
[edit] Meaning
| This section does not cite any references or sources. Please help improve this article by adding citations to reliable sources (ideally, using inline citations). Unsourced material may be challenged and removed. (December 2008) |
WYSIWYG implies a user interface that allows the user to view something very similar to the end result while the document is being created. In general WYSIWYG implies the ability to directly manipulate the layout of a document without having to type or remember names of layout commands. The actual meaning depends on the user's perspective, e.g.
- In Presentation programs, Compound documents and web pages, WYSIWYG means the display precisely represents the appearance of the page displayed to the end-user, but does not necessarily reflect how the page will be printed unless the printer is specifically matched to the editing program, as it was with the Xerox Star and early versions of the Apple Macintosh.
- In Word Processing and Desktop Publishing applications, WYSIWYG means the display simulates the appearance and precisely represents the effect of fonts and line breaks on the final pagination using a specific printer configuration, so that a citation on page 1 of a 500-page document can accurately refer to a reference three hundred pages later.[3]
- WYSIWYG also describes ways to manipulate 3D models in Stereochemistry, Computer-aided design, 3D computer graphics and is the brand name of Cast Software's lighting design tool used in the theatre industry for pre-visualisation of shows.

Modern software does a good job of optimizing the screen display for a particular type of output. For example, a word processor is optimized for output to a typical printer. The software often emulates the resolution of the printer in order to get as close as possible to WYSIWYG. However, that is not the main attraction of WYSIWYG, which is the ability of the user to be able to visualize what he or she is producing.
In many situations, the subtle differences between what you see and what you get are unimportant. In fact, applications may offer multiple WYSIWYG modes with different levels of "realism," including:
- A composition mode, in which the user sees something somewhat similar to the end result, but with additional information useful while composing, such as section breaks and non-printing characters, and uses a layout that is more conducive to composing than to layout.
- A layout mode, in which the user sees something very similar to the end result, but with some additional information useful in ensuring that elements are properly aligned and spaced, such as margin lines.
- A preview mode, in which the application attempts to present a representation that is as close to the final result as possible.
Applications may deliberately deviate or offer alternative composing layouts from a WYSIWYG because of overhead or the user's preference to enter commands or code directly.
[edit] Historical notes

Before the adoption of WYSIWYG techniques, text appeared in editors using the same typeface and style with little indication of layout (margins, spacing, etc.). Users were required to enter special non-printing control codes (now referred to as markup code tags) to indicate that some text should be in boldface, italics, or a different typeface or size.
These applications typically used an arbitrary markup language to define the codes/tags. Each program had its own special way to format a document, and it was a difficult and time consuming process to change from one word processor to another.
Using markup codes remains popular today for some basic text editing applications due to the simplicity of using tags to store complex formatting information that the editor cannot display. But when the tags are visible in the editor, all the unformatted text must flow to the right and downward, moving the text out of place from where it would actually appear when printed in the final form.
Bravo, a document preparation program for the the Alto produced at Xerox PARC by Butler Lampson, Charles Simonyi and colleagues in 1974, is generally considered the first program to incorporate WYSIWYG technology, displaying text with formatting (e.g. with justification, fonts, and proportional spacing of characters). The Alto monitor (72 pixels per inch) was designed so that one full page of text could be seen and then printed on the first laser printers. When the text was laid out on the screen 72 PPI font metric files were used, but when printed 300 PPI files were used — thus one would occasionally find characters and words slightly off, a problem that continues to this day. (72 PPI came from a new measure of 72 "PostScript points" per inch. Prior to this, the standard measure of 72.27 points per inch was used in typeface design, graphic design, typesetting and printing.)
Bravo was never released commercially, but the software eventually included in the Xerox Star can be seen as a direct descendent of it.[4]
In parallel with but independent of the work at Xerox PARC, Hewlett Packard developed and released in late 1978 the first commercial WYSIWYG software application for producing overhead slides or what today is called presentation graphics. The first release, named "BRUNO" (after an HP sales training puppet), ran on the HP-1000 minicomputer taking advantage of HP's first bit-mapped computer terminal. BRUNO was then ported to the HP-3000 and re-released as "HP Draw".
In the 1970s and early 1980s, most popular home computers lacked the sophisticated graphics capabilities necessary to display WYSIWYG documents, meaning that such applications were usually confined to limited-purpose high end workstations (such as the IBM Displaywriter System) that were too expensive to be afforded by the general public. Towards the mid 1980s, however, things began to change. Improving technology allowed the production of cheaper bitmapped displays, and WYSIWYG software started to appear for more popular computers, including LisaWrite for the Apple Lisa, released in 1983, and MacWrite for the Apple Macintosh, released in 1984.
The Apple Macintosh system was originally designed so that the screen resolution and the resolution of the dot-matrix printers sold by Apple were easily scaled: 72 PPI for the screen and 144 DPI for the printers. Thus, the on-screen output of programs such as MacWrite and MacPaint were easily translated to the printer output and allowed WYSIWYG editing. With the introduction of laser printers, resolutions deviated from even multiples of the screen resolution, making WYSIWYG harder to achieve.
The first attempts at WYSIWYG word processors for IBM PC compatible computers allowed the user to only preview the final form of the document on-screen, as a non-editable graphical display. WordPerfect 5.2 offered this, still using the old text-only markup language for the primary document editing, and allowing the user to briefly switch to a graphical mode to see how the document would look when printed. This final rendering was computationally intensive and was consequently slow and clumsy. It was not until adoption of Microsoft Windows began in earnest that WYSIWYG truly came to the PC platform, eventually leading to Microsoft Word (an application developed under the supervision of Charles Simonyi, who had joined Microsoft in 1981) becoming the market leader in WYSIWYG word processing. The first WYSIWYG version of Word for the Mac was in January 1985. The first version of Word for Windows was released November 1989.
[edit] Etymology
| This section does not cite any references or sources. Please help improve this article by adding citations to reliable sources (ideally, using inline citations). Unsourced material may be challenged and removed. (December 2008) |
Origination of this phrase from one of the engineers (Larry Sinclair) at Triple I (Information International) to express the idea that what you see on the screen is what you get on the printer on the "Page Layout System" a pre-press typesetting system at the time called the "AIDS system - Automated Information Documentation System first prototype shown at ANPS in Las Vegas and bought right off the showroom floor by the Pasadena Star News that year.
The phrase was originated by a newsletter published by Arlene and Jose Ramos, called WYSIWYG. It was created for the emerging Pre-Press industry going electronic in the late 1970s. After three years of publishing, the newsletter was sold to employees at the Stanford Research Institute in California.
Seybold and the researchers at PARC were simply reappropriating a popular catch phrase of the time originated by "Geraldine", Flip Wilson's drag persona from Rowan & Martin's Laugh-In in the late 60s and then on The Flip Wilson Show, (1970–1974).
[edit] Problems of implementation
| This section does not cite any references or sources. Please help improve this article by adding citations to reliable sources (ideally, using inline citations). Unsourced material may be challenged and removed. (December 2008) |
Because designers of WYSIWYG applications typically have to account for a variety of different output devices, each of which has different capabilities, there are a number of problems that must be solved in each implementation. These can be seen as trade-offs between multiple design goals, and hence applications that use different solutions may be suitable for different purposes.
Typically, the design goals of a WYSIWYG application may include:
- Provide high-quality printed output on a particular printer
- Provide high-quality printed output on a variety of printers
- Provide high-quality on-screen output
- Allow the user to visualise what the document will look like when printed
It is not usually possible to achieve all of these goals at once.
The major problem to be overcome is that of varying output resolution. As of 2007, monitors typically have a resolution of between 92 and 125 pixels per inch. Printers generally have resolutions between 240 and 1440 pixels per inch; in some printers the horizontal resolution is different from the vertical. This becomes a problem when trying to lay out text; because older output technologies require the spacing between characters to be a whole number of pixels, rounding errors will cause the same text to require different amounts of space in different resolutions.
Solutions to this include:
- Always laying out the text using a resolution higher than you are likely to use in practice. This can result in poor quality output for lower resolution devices (although techniques such as anti-aliasing may help mitigate this), but provides a fixed layout, allowing easy user visualisation. This is the method used by Adobe Acrobat.
- Laying out the text at the resolution of the printer the document will be printed on. This can result in low quality on-screen output, and the layout may sometimes change if the document is printed on a different printer (although this problem occurs less frequently with higher resolution printers, as rounding errors are smaller). This is the method used by Microsoft Word.
- Laying out the text at the resolution of a specific printer (in most cases the default one) the document will be printed on using the same font information and kerning. The character positions and number of characters in a line are exactly similar to the printed document. This is the method used by TX Text Control, a word processing software component.
- Laying out the text at the resolution for the output device it will be sent to. This often results in changes in layout between the on-screen display and printed output, so is rarely used. It is common in web page designing tools that claim to be WYSIWYG, however.
Other problems that have been faced in the past include printers that have a selection of fonts that are not identical to those used for on-screen display (largely solved by the use of downloadable font technologies like TrueType) and matching color profiles between different devices (mostly solved now thanks to printer drivers with good color model conversion software).
[edit] Support for WYSIWYG in modern OSs
All versions of Mac OS since Mac OS X support unconstrained glyph placement. The positioning and spacing of glyphs on-screen will exactly match printed documents unless a programmer specifically writes their program to act otherwise.
Applications for Microsoft Windows that use the Windows Presentation Foundation, included with the OS since Windows Vista, may place glyphs freely. Older Windows programs that use the Graphics Device Interface, the drawing system for all versions of Windows prior to Windows Vista are constrained by whole-pixel glyph positioning unless programmers produce custom text rendering code that calculates individual pixel colours for itself.
[edit] Related acronyms
Many variations are used only to illustrate a point or make a joke, and have very limited real use. Some that have been proposed include:
- WYSIAYG – What You See Is All You Get (used to point out that a style of "heading" that refers to a specification of "Helvetica 15 bold" provides more useful information than a style of "Helvetica 15 bold" every time a heading is used). This is also what Doug Engelbart prefers to call WYSIWYG since he feels it limits possibilities by modeling what we can do on paper[5]
.
- WYSIWYM – What You See Is What You Mean (You see what best conveys the message)
- WYCIWYG – What You Cache is What You Get. "wyciwyg://" turns up occasionally in the address bar of Gecko-based Web browsers like Mozilla Firefox when the browser is retrieving cached information. Unauthorized access to wyciwyg:// documents was fixed by Mozilla in Firefox version 2.0.0.5.[6]
- WYSYHYG – What You See You Hope You Get (/wɪzihɪg/) (a term ridiculing text mode word processing software; used in the Microsoft Windows Video Collection, a video distributed around 1991 on two VHS cassettes at promotional events).
- WYSIWYS – What You See Is What You Sign (an important requirement for digital signature software. It means that the software has to be able to show you the content without any hidden content before you sign it).
- WYSIWYW – What You See Is What You Want, used to describe GNU TeXmacs editing platform[7]. The abbreviation clarifies that unlike in WYSIWYG editors, the user is able to customize WYSIWYW platforms to partly act as manual typesetting programs such as Tex or troff.
- YAFIYGI – You Asked For It You Got It. A term used to describe a text-command oriented document editing system that does not include WYSIWYG, in reference to the fact that users of such systems often ask for something they didn't really want. Effectively the opposite of WYSIWYG. The phrase was first used in this context in 1983 in the essay Real Programmers Don't Use Pascal to describe the TECO text editor system, and began to abbreviated circa 1993.[8][9]
[edit] See also
[edit] References
- ^ Dictionary.com Unabridged (v 1.1). Retrieved November 09, 2007, from Dictionary.com website: http://dictionary.reference.com/browse/wysiwyg
- ^ "Compact Oxford English Dictionary: WYSIWYG". Oxford University Press. http://www.askoxford.com/concise_oed/wysiwyg?view=uk.
- ^ Chamberlin, Donald D. (September 1987). "Document convergence in an interactive formatting system". IBM Journal of Research and Development 31 (1): 59. http://www.research.ibm.com/journal/rd/311/ibmrd3101F.pdf. Retrieved on 2008-05-06.
- ^ Brad A. Myers. A Brief History of Human Computer Interaction Technology. ACM interactions. Vol. 5, no. 2, March, 1998. pp. 44-54.
- ^ http://www.invisiblerevolution.net Invisible Revolution
- ^ MFSA 2007-24 Unauthorized access to wyciwyg:// documents
- ^ Welcome to GNU TeXmacs (FSF GNU project)
- ^ Eric S. Raymond (ed). "The Jargon File 4.4.7: YAFIYGI". http://www.catb.org/~esr/jargon/html/Y/YAFIYGI.html.
- ^ "Real Programmers Don't Use Pascal". http://www.pbm.com/~lindahl/real.programmers.html. (originally published in Datamation vol 29 no. 7, July 1983)
[edit] External links
- The word processing component TX Text Control - Product page of TX Text Control.
- A known WYSIWYG editor directory - one-stop source for WYSIWYG editors
- Free WYSIWYG Editors - List of free WYSIWYG html editors.
- HTML Editor Comparison Table - open source and commercial WYSIWYG web-based editors
- ATPM.com's WYSIWYG: Is it What You Want?
- What has WYSIWYG done to us? - Critical paper about the negative effects the introduction of WYSIWYG has had as of 1996.
- XML: WYSIWYG to WYSIWYM - A brief look at XML document authoring An article on existing XML authoring software (May 2005)
- The Jargon File entry for WYSIWYG
- TinyMCE WYSIWYG
- NicEdit: Micro Inline WYSIWYG
- More WYSIWYG web Editors - Some other WYSIWYG web based editors.

